Metadata
Learn how to send custom metadata from your chat widget to n8n workflows.
You can send custom data from your chat widget to your n8n workflow by passing it inside a new metadata key in the embed script configuration.
What is metadata?
The metadata object is a root-level property in your widget configuration. You can include any type of data—strings, numbers, arrays, or nested objects—and it will be sent along with every message to your connected n8n chat webhook.
The metadata field is normally sent as a JSON object to your n8n workflow.
However, when files or audio recordings are uploaded, the metadata
field is instead sent as a string (stringified JSON). In these cases, you must
parse it using JSON.parse() to use it as an object in your
workflow. - See the File Uploads and
Voice Input documentation for more details.
Default Metadata Sent By Widget
By default, the widget sends these values in metadata with each message:
clientCurrentDateTime- The local date and time of the user's device when the message was sent (e.g., "2024-03-21T14:30:45.123Z")clientCurrentTimezone- The user's local timezone identifier (e.g., "America/New_York", "Europe/London")clientQueryParams- Any URL query parameters present when the chat widget was loaded (will be sent as JSON object)clientUserAgent- The user's browser and system information (e.g., "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36...")
These metadata values are automatically included with each message and can be useful for:
- Tracking user interactions across different timezones
- Understanding user context through their browser information
- Analyzing traffic sources via URL parameters
- Debugging issues specific to certain browsers or devices
⚠️ If you define either of these keys in your custom metadata, your value will override the default.
Sending Custom Metadata
Below is a sample embed script showing how to add custom metadata:
<script type="module" defer>
import Chatbot from "https://n8nchatui.com/v1/embed.js";
Chatbot.init({
n8nChatUrl: 'YOUR_N8N_CHAT_WEBHOOK_URL',
metadata: {
ownStringkey: '123',
ownList: [1, 2, 3, 4],
someotherkey: {
key: 'value'
},
},
theme: {
// your theme config here
}
});
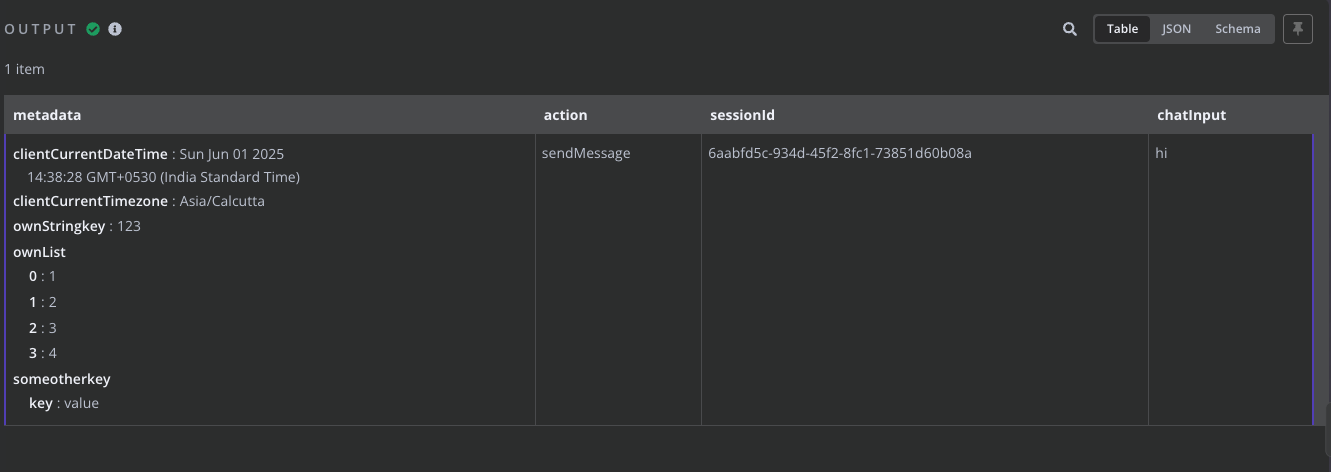
</script>How Metadata Appears in n8n

Set Metadata at Runtime
Want to update metadata dynamically after your widget is loaded? Check out the beforeSubmit event callback API reference for details on how to modify metadata on the fly.
Custom Session Management
Need to manage separate chat conversations on different pages? The sessionKey metadata field allows you to create isolated chat sessions even when using the same n8n chatbot across multiple contexts.
For detailed information about implementing custom session management, see our dedicated Session Management guide.
Use Cases
- Pass user IDs, session data, or custom context to your n8n workflow.
- Track additional analytics or debugging information.
- Send structured data for downstream automation.
- Enhance file uploads or voice inputs with contextual information.
Summary
- Add any custom fields to the
metadataobject in your embed script. - All metadata is sent with every message to your n8n webhook.
- Default values are provided but can be overridden.
- Use this feature to enrich your workflows with context and custom data.
- For managing separate chat sessions across multiple pages or contexts, see our Session Management guide.
- For integration with a custom API instead of n8n, see our custom backend integration guide.